
进入管理后台>设置>在自定义代码(包括 style 和 script)中增加以下代码
<script>
window.onload = function() {
const affLinks = {
1: {
price: '€45/年',
expiration: '🕐2025年7月16日' // Contabo
},
21: {
price: '¥169/月',
expiration: '🕐每月26日' // Hyper深港专线
},
25: {
price: '¥139/月',
expiration: '🕐2024年12月14日' // lala深港专线
},
15: {
price: '¥99/月',
expiration: '🕐每月27日' // 深圳移动
},
11: {
price: '$15/年',
expiration: '🕐2025年5月15日' // BagevmHK
},
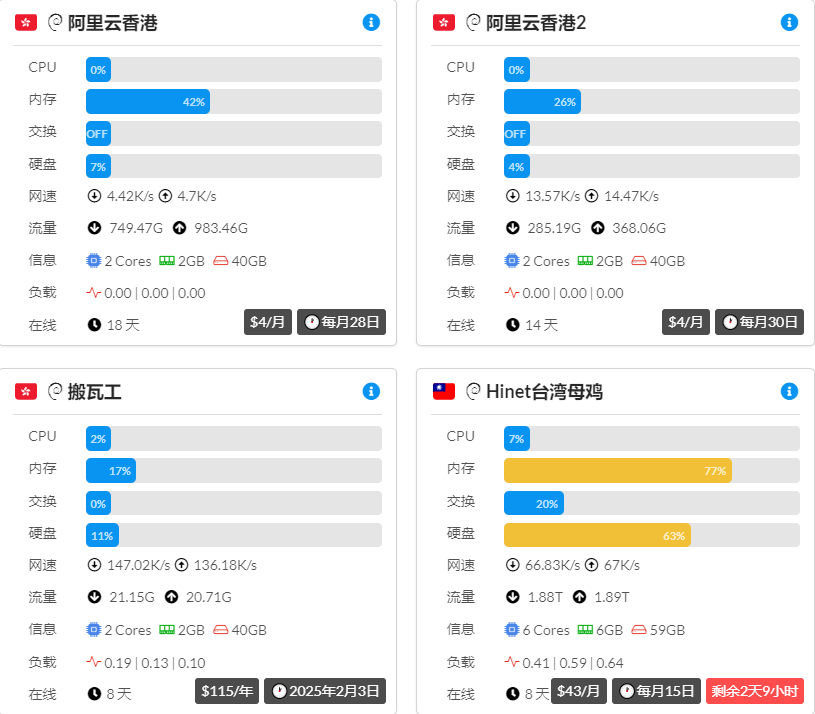
18: {
price: '$4/月',
expiration: '🕐每月28日' // 爪云hk1
},
19: {
price: '$4/月',
expiration: '🕐每月30日' // 爪云hk2
},
3: {
price: '$3/月',
expiration: '🕐每月14日' // yxvmhk1
},
16: {
price: '$3/月',
expiration: '🕐每月27日' // yxvmhk2
},
6: {
price: '$115/年',
expiration: '🕐2025年2月3日' // 搬瓦工
},
24: {
price: '$43/月',
expiration: '🕐每月15日' // hinet
},
20: {
price: '$10.5/半年',
expiration: '🕐每月30日' // 爪云sg
},
12: {
price: '$3/月',
expiration: '🕐每月22日' // yxvmjp1
},
14: {
price: '$3/月',
expiration: '🕐每月25日' // yxvmjp2
},
9: {
price: '$13/年',
expiration: '🕐2025年8月8日' // crunchbits
},
2: {
price: '$40/年',
expiration: '🕐2025年7月11日' // dmit cm 1t
},
23: {
price: '$50/年',
expiration: '🕐2025年10月9日' // dmit cm 2t
},
22: {
price: '$50/年',
expiration: '🕐2025年10月5日' // dmit cn2
},
5: {
price: '$10/年',
expiration: '🕐2025年2月2日' // rn
}
};
// 获取当前日期与到期日期的剩余天数和小时数
const getRemainingTime = (expiration) => {
const today = new Date();
// 如果是"每月xx日"格式
if (expiration.includes('每月')) {
const dayOfMonth = parseInt(expiration.replace('🕐每月', '').replace('日', ''));
// 设置目标日期为当前月份的目标日期
const expirationDate = new Date(today.getFullYear(), today.getMonth(), dayOfMonth);
// 如果目标日期已经过去了,设置为下个月的同一天
if (expirationDate < today) {
expirationDate.setMonth(today.getMonth() + 1);
}
// 计算剩余时间
const timeDiff = expirationDate - today;
const daysRemaining = Math.floor(timeDiff / (1000 * 3600 * 24));
const hoursRemaining = Math.floor((timeDiff % (1000 * 3600 * 24)) / (1000 * 3600));
// 如果剩余天数小于7天,返回剩余天数和小时数
if (daysRemaining < 7) {
return {
remainingText: `剩余${daysRemaining}天${hoursRemaining}小时`,
expirationDate
};
} else {
return { remainingText: '', expirationDate };
}
}
// 如果是完整日期(例如 2025年7月16日),则使用原有的逻辑
const expirationDateStr = expiration.replace('🕐', '').trim();
const expirationDateParts = expirationDateStr.match(/(\d{4})年(\d{1,2})月(\d{1,2})日/);
if (expirationDateParts) {
// 格式化为可以被Date解析的格式 (YYYY-MM-DD)
const formattedExpirationDate = `${expirationDateParts[1]}-${expirationDateParts[2].padStart(2, '0')}-${expirationDateParts[3].padStart(2, '0')}`;
const expirationDate = new Date(formattedExpirationDate);
// 计算剩余时间
const timeDiff = expirationDate - today;
const daysRemaining = Math.floor(timeDiff / (1000 * 3600 * 24));
const hoursRemaining = Math.floor((timeDiff % (1000 * 3600 * 24)) / (1000 * 3600));
// 如果剩余天数小于7天,返回剩余天数和小时数
if (daysRemaining < 7) {
return {
remainingText: `剩余${daysRemaining}天${hoursRemaining}小时`,
expirationDate
};
} else {
return { remainingText: '', expirationDate };
}
} else {
return { remainingText: '', expirationDate: null };
}
};
const createPriceTag = (price) => {
if (!price) return null;
const $priceTag = document.createElement('span');
$priceTag.setAttribute('style', 'background-color: rgba(0, 0, 0, 0.7); color: white; padding: 3px 6px; border-radius: 3px; margin-left: 5px;');
$priceTag.textContent = price;
return $priceTag;
};
const createExpirationTag = (expiration) => {
if (!expiration) return null;
const $expirationTag = document.createElement('span');
$expirationTag.setAttribute('style', 'background-color: rgba(0, 0, 0, 0.7); color: white; padding: 3px 6px; border-radius: 3px; margin-left: 5px;');
$expirationTag.textContent = expiration;
return $expirationTag;
};
const createRemainingTimeTag = (remainingText) => {
if (!remainingText) return null;
const $remainingTimeTag = document.createElement('span');
$remainingTimeTag.setAttribute('style', 'background-color: rgba(255, 0, 0, 0.7); color: white; padding: 3px 6px; border-radius: 3px; margin-left: 5px;');
$remainingTimeTag.textContent = remainingText;
return $remainingTimeTag;
};
const uiCards = document.querySelectorAll('.ui.card');
uiCards.forEach((card) => {
let cardId = card.id;
if (cardId && affLinks[cardId]) {
let $aLinkBox = document.createElement('div');
$aLinkBox.setAttribute('style', 'position: absolute; bottom: 10px; right: 10px; display: flex; align-items: center;');
let { remainingText, expirationDate } = getRemainingTime(affLinks[cardId].expiration);
let $priceTag = createPriceTag(affLinks[cardId].price);
if ($priceTag) {
$aLinkBox.appendChild($priceTag);
}
let $expirationTag = createExpirationTag(affLinks[cardId].expiration);
if ($expirationTag) {
$aLinkBox.appendChild($expirationTag);
}
let $remainingTimeTag = createRemainingTimeTag(remainingText);
if ($remainingTimeTag) {
$aLinkBox.appendChild($remainingTimeTag);
}
card.appendChild($aLinkBox);
}
});
};
</script>










Comments NOTHING